Updated March 14, 2023

Unified Modelling Language Structure Diagram
Unified Modelling Language (UML) is a modeling language, which means, instead of using it for programming apps and websites in an IDE, a user will use a UML to visualize the design of a system. One of the most important aspects of UML is that it sets standards for systems which means if you are familiar with UML, you can easily understand system designs using UML Sequence Diagram.
What is a Sequence Diagram in UML?
- We can design diagrams using the Unified Modelling Language in many ways. Some of these are Interaction Diagrams, Structure diagrams, and behavior diagrams.
- A Sequence Diagram is one such type of diagram that can be designed with UML.
- As you can guess from its name, the Sequence diagram shows the order in which interactions take place. The diagram is used to depict the interaction between several objects in a system.
- Sequence Diagrams are used mostly by software developers to note down and understand the requirements of new and pre-existing systems. Many Businessmen also use these diagrams to understand and establish systems too.
Symbol and Components of a UML Sequence Diagram
UML Sequence Diagrams are designed so that they can depict a timeline. On the top, you can see the beginning, and then the diagram flow descends downwards to mark the sequence of all interactions in the system. These interactions and objects have some symbols and notations that are used to standardize UML Structure Diagrams.
1. Lifeline
Lifelines in a UML Structure diagram are used to represent each instance in interaction.
2. Actor
An actor is used in UML to specify a role that is either played by a user or any system that is going to interact with the objects of the system.
3. Activity
In Unified Modelling Language, Activity is a shape that is used to show a major task that must be completed to fulfill an operation contract.
4. State
The shape of a State is used to denote the condition of an event or activity in the system. We also use it to describe state changes that trigger by events.
5. Object Flow
Simply put, Object flow shows the path along which the data passes.
6. Bars
These are used to show the start or end of concurrent activities in the diagram.
7. Initial State
The initial state is shown by a circle, and as you can guess, we use it to denote the initial state of the workflow. Just like the Initial State, there is a notation for the final state too, which shows the final state of the workflow in the diagram.
8. Control Flow
The Control flow is used to show the order in which statements, function calls and instructions of the program are executed. This is shown in the diagram with the use of an arrow pointing towards the direction.
9. Decision Activity
These are used to show where a decision will be taken in the system. The activity is depicted with a diamond shape in the diagram. Decisions are used to reflect the previous activity.
10. Objects
Depicted with a rectangle shape, objects represent an instance of a class. If needed, an object can also represent more than one class.
11. Package
A package symbol is used to contain interactive elements of the diagram. The Package is depicted in a rectangular shape just like objects, but it has an inner rectangle that is used to label the diagram.
Common Message Symbols
Following are some of the commonly used message symbols that are used to show how the information is transmitted between different objects in the Structure Diagram.
1. Synchronous Message
When the sender has to wait for a response to a message before it can continue, the symbol for the synchronous message is used.
2. Asynchronous Message
The asynchronous message does not need to wait for a reply from the receiver to continue in the diagram; we use a lined arrowhead to denote an Asynchronous message in a structure diagram.
3. Create Message
This message is used when we create a new object in the sequence diagram. This is represented with the created word on top of a dotted arrow.
4. Delete Message
The Delete Message symbol is used to delete an object. This is represented by adding an “X” at the end of an arrow.
5. Self Message
In the case where an object needs to send a message to itself, the self message notation is used. It is done using a U-Shaped arrow.
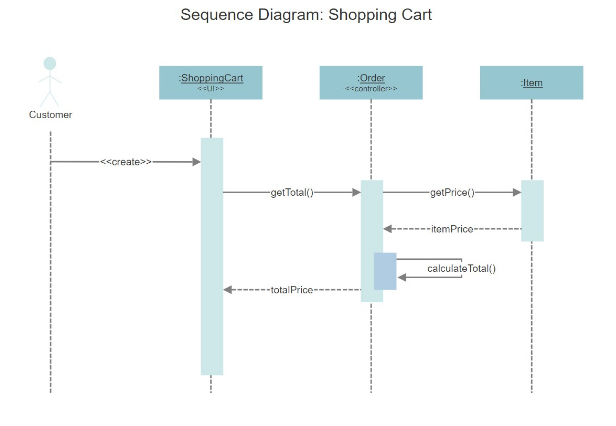
Example of Sequence Diagram
- Above is an example of a Sequence Diagram of an Online Shopping Cart. Starting from the top, you can see that the actor of the diagram will be the customer that logs in to the e-commerce website and adds an item to the shopping cart in order to complete the purchase. Let’s take a look at the diagram and try to understand how the task is completed in the system.
- The Shopping cart then asks the Order Controller for the total price of the items in the cart using the getTotal() function.
- Once the request has been received, the Order Controller uses the getPrice() function for each item to get the item price.
- Once the price for all items in the cart has been received by the Order Controller, the total amount of items in the cart will be calculated using calculateTotal() function, which uses the data already available to the Order Controller.
- Once calculated, the totalPrice is sent to the Shopping Cart UI so that the customer can proceed with the checkout process.
Conclusion
Unified Modelling Language (UML) has been a great help in standardizing the diagrams of systems for software developers and businessmen. Among the various type of UML diagrams, the Structure diagram is one of the most used by programmers. Not only a development team can model the system using a Structure Diagram, but it also helps in understanding the requirements of the system and planning the product development in a better way.
Recommended Articles
This has been a guide to UML Sequence Diagram. Here we discussed what is sequence diagram in UML? symbol and components of a UML Sequence Diagram. Common Message Symbols as well as the example of a Sequence Diagram. You can also go through our other suggested articles to learn more –