Introduction to Versions of Html
HTML (HyperText Markup Language) is a special language that helps us create and structure web pages on the internet. A website is simply a collection of multiple web pages, and HTML is an important element in creating any web page.
One can think of it as the building blocks for web pages. It is basically a Language that has its own syntax and rules, which must be followed for any purposeful website creation. Imagine you want to make a digital invite for Christmas with the occasion, date, and venue. You want the occasion to be in a bigger font and the date and venue in a smaller font. Now, you can use HTML to write a set of instructions or rules to tell your computer how to display the invite.
We can use different tags in HTML to define different parts of the web page. You put tags around your content to give it meaning, like special labels. For example, for the occasion heading, you use the heading tag: <h1>. For the date and venue, you use the <h2> (smaller heading) and <p> (para) tags.
Over the years, there have been many developments in HTML. In this article, we shall evaluate all the versions of HTML over the years.
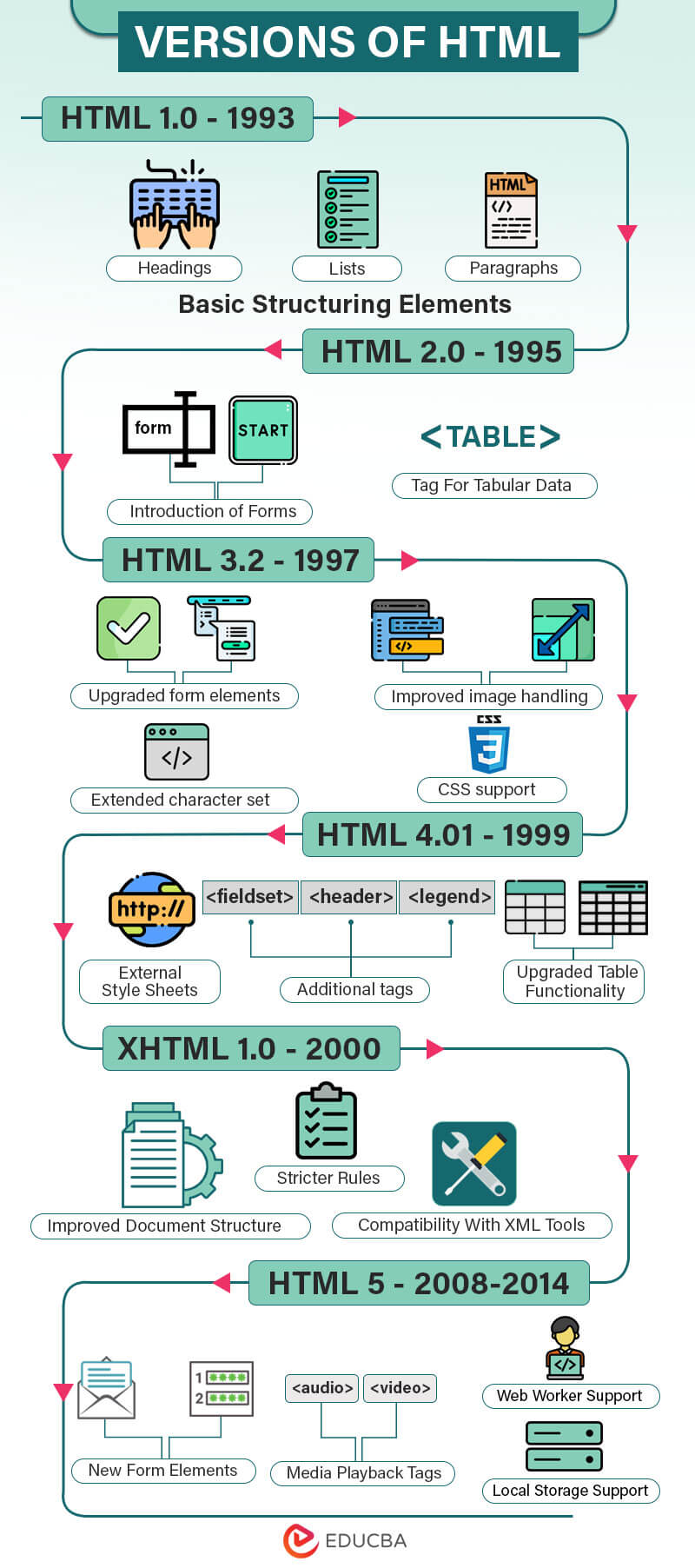
Different Versions of HTML
The various major versions of HTML are as follows:
1. HTML 1.0
One of the first versions of HTML, HTML 1.0, was released in 1993, laying down the foundations for building web pages. Some of its primary characteristics were:
- Structuring Elements: HTML 1.0 introduced elements that made it possible to add structure to the content on web pages. These included headings, lists, paragraphs, and images.
- Comparatively Simpler: HTML 1.0 was very simple in comparison to later versions of HTML. It didn’t have styling options or the ability to control how content would display in a web browser. Additionally, HTML 1.0 lacked any support for tables.
- Font Support: Although HTML 1.0 introduced fonts, it was limited. In other words, there was minimal scope for changing the text style or size.
Nonetheless, HTML 1.0 initiated the field of web development, and its features kept advancing with every updated version.
2. HTML 2.0
The HTML 2.0 version was released in 1995 and had considerable improvements from the previous version. Some of them were:
- Standardization of HTML: This version made HTML into a standard by establishing common rules and regulations that all web browsers had to follow.
- Forms: Most importantly, HTML 2.0 introduced the concept of forms, which allowed users to input data on web pages. However, the forms were still basic and only contained text boxes and buttons.
- Tables: HTML 2.0 introduced the <table> tag for creating tabular data on web pages, contributing to better organization of data.
- Formation of the W3C: During HTML 2.0, browsers started making their own tags, because of which there was inconsistency across different browsers. To resolve the issue and establish standardization, the W3C (World Wide Web Consortium) was formed. This helped web browsers to render tags in a consistent manner.
3. HTML 3.2
HTML 3.2 was the next major successor to HTML 2.0 and was developed in 1997. The updated features included in it are:
- Upgraded Form Elements: HTML 3.2 brought better ways to create interactive forms on websites. Developers could make forms that were more interactive and dynamic for users.
- CSS Support: Another important feature included in HTML 3.2 was support for CSS (Cascading Style Sheets). It helped designers improve the look of web pages by styling and customizing HTML elements.
- Enhanced Image Features: Handling images became easier with HTML 3.2. It allowed for better control over image size, alignment, and text descriptions.
- Extended Character Set: HTML 3.2 also expanded the available characters for web pages. It included special symbols and international characters for a more diverse presentation of the content.
4. HTML 4.01
HTML 4.01, released in 1999, brought several advancements to the HTML language. Here are some of the updated features:
- CSS Linking: Previously, one had to place CSS on each page to apply the styles. However, with 4.01, CSS files could be linked and included in each HTML page using the <link> tag. This helped maintain consistent styles across web pages without repeating CSS code.
- New Tags: HTML 4.01 also introduced some new tags like “<fieldset>”, “<header>”, “<footer>”, and “<legend>”. These tags consequently enhanced the presentability of the content.
- Table Enhancement: In addition, HTML 4.01 made tables more powerful. We could use attributes like ‘colspan’ and ‘rowspan’ to make cells in a table span across multiple columns or rows. This made it easier to create more complicated and interesting tables.
5. XHTML 1.0
XHTML 1.0 stands for Extensible HyperText Markup Language 1.0 and was released in 2000.
- Strict Standards and Compatibility: XHTML 1.0 is similar to HTML but has a stricter version with more stringent rules for elements, attributes, and syntax. Due to such strict criteria, a common standard was created for web pages. This reduced the scope for incompatibility between browsers.
- Compatibility with XML: XHTML 1.0 offered compatibility with XML tools. It meant that XML parsing libraries and transformation tools, commonly used for working with XML documents, could also be utilized with XHTML documents.
- Future Adaptability: Furthermore, XHTML 1.0 documents were easily adaptable to any future versions of HTML or XML without any significant changes.
6. HTML5
WHATWG released the initial public draft of HTML5 in 2008, but it officially became a W3C recommendation on October 28, 2014. The version brought extensive support for new HTML tags. Furthermore, HTML5 provided support for new form elements like input elements of different types and geolocations support tags, etc.
Here are some key features and tags added in HTML5:
- New Form Elements: One important addition was the <input type=”email”> tag, which confirms whether the user input is a valid email address. Likewise, another form element was the <input type=”password”> tag, which was designed to capture passwords securely. The browser displayed special symbols as user input in the password field, thereby protecting the password from being revealed.
- Audio Tag: HTML5 introduced the <audio> tag, allowing developers to embed audio content directly into web pages. This tag enabled the seamless integration of audio clips and allowed playing audio directly on the webpage.
- Semantic Tags: Semantic tags, also known as structural tags, provide organization and structure to HTML pages. These tags provided a clearer hierarchy and meaning to different sections of a webpage. A few of the semantic tags introduced in HTML5 include <figcaption>, <header>, <footer>, etc. These tags also helped enhance the accessibility and search engine optimization of the webpage.
- Section Tag: The <section> tag defines a distinct section within an HTML page. This helps in organizing and delineating content, thereby providing logical divisions within the webpage. Using semantic tags with a Bootstrap Dashboard Template enhances web application design and usability, providing a responsive and visually appealing interface.
HTML Timeline

Final Thoughts
The article outlines the major versions of HTML; however, many minor versions have been released in between. The first version of HTML was version 1.0, whereas the latest version of HTML is 5.3. During this period, the formation of the World Wide Web Consortium (W3C) played an important role in standardizing the rules and guidelines for HTML. This has ensured that all web browsers have a common standard to follow. The latest version, HTML5, has brought great advancements in the web development domain, and experts expect it to grow in the coming years.
Frequently Asked Questions
Q1. Can I still use older versions of HTML?
Answer: Yes, it is possible to use older versions of HTML. However, experts recommend utilizing the latest version for advanced features and ensuring compatibility with modern web standards.
Q2. What is the latest HTML version?
Answer: HTML5 is the most recent version of HTML. The first draft came out in 2008. However, the World Wide Web Consortium (W3C) did not accept this HTML version until 2014. The version contains several improvements, such as the latest elements, attributes, and APIs for better support of multimedia content.
Q3. Are all HTML tags compatible with all versions of HTML?
Answer: Although older browsers may not recognize or style the tags introduced in the later versions of HTML correctly, most tags are still backward-compatible. Hence, it is important to consider the browser support for specific HTML elements and attributes.
Q4. Can I convert HTML4 documents to HTML5?
Answer: Yes, you can convert HTML4 documents to HTML5 because it is designed to be backward-compatible. One can update the HTML4 documents to HTML5 by simply replacing deprecated elements with appropriate HTML5 elements.
Q5. What is HTML Validator?
Answer: An HTML validator is an online tool that checks if a piece of HTML code or an HTML web page follows the standard rules specified by the W3C (World Wide Web Consortium). This makes sure that the HTML code has the right structure and doesn’t contain any errors or violations. In this way, developers can ensure that they form their web pages well and make them compatible with different web browsers and devices.
Recommended Articles
This is an EDUCBA guide to the various versions of HTML. You can view EDUCBA’s recommended articles for more information: