Updated March 20, 2023

Introduction to Vertical Table HTML
The following article provides an outline for Vertical Table HTML. In HTML Table, each new record is inserted as rows and columns in the Database. Rows are considered as Horizontal, and Columns are Vertical in DB. HTML tables are really used to present in information for a framework like Bootstrap; we are able to enhance the look and feel of the table easily. Tables are used for the majority of apps like web, desktop or mobile applications; also it’s important for providing information to the end-users. Using the bootstrap framework and lots of other features for delivering the functions of styling and optimizing the presentation for different elements like tables.
How to Create a Vertical Table in HTML?
In general we have create a table with the help of <table>,<tr>,<th>,<td> tags. In that <tr> specifies the rows,<th> specifies the table headers,<td> it specifies the values in HTML. We have seen some examples below:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
</style>
</head>
<body>
<table style="width:75%">
<tr>
<th>Name:</th>
<td>Sivaraman</td>
</tr>
<tr>
<th>Mobile:</th>
<td>123456789</td>
</tr>
<tr>
</table>
</body>
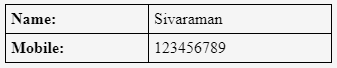
</html>Output:
In the above example, we have seen two headings shown on the vertical side; they are displayed in the column format. It is one of the basic examples of vertical data display in the HTML tables.
Example #2
Code:
<html>
<head>
<style>
table {
border-collapse: collapse;
}
th,
td {
border: 1px solid #c6c7cc;
padding: 10px 15px;
}
th {
font-weight: bold;
}
table.scroll {
width: 716px; /* 140px * 5 column + 16px scrollbar width */
border-spacing: 0;
border: 2px solid black;
}
table.scroll tbody,
table.scroll thead tr { display: block; }
table.scroll tbody {
height: 100px;
overflow-y: auto;
overflow-x: hidden;
}
table.scroll tbody td,
table.scroll thead th {
width: 140px;
border-right: 1px solid black;
}
table.scroll thead th:last-child {
width: 156px; /* 140px + 16px scrollbar width */
}
thead tr th {
height: 30px;
line-height: 30px;
/*text-align: left;*/
}
tbody { border-top: 2px solid black; }
tbody td:last-child, thead th:last-child {
border-right: none !important;
}
</style>
</head>
<table class="scroll">
<thead>
<tr>
<th scope="col" colspan="1">ID</th>
<th scope="col">Name</th>
<th scope="col">Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Siva</td>
<td>30</td>
</tr>
<tr>
<td>2</td>
<td>Raman</td>
<td>29</td>
</tr>
<tr>
<td>3</td>
<td>Sivaraman</td>
<td>31</td>
</tr>
</tbody>
</table>
</html>Output:
In the above example, we will use the scroll options. In default vertical scroll option is enabled for table data. We also enabled horizontal scroll options if it is needed.
Example #3
Code:
<style>
table { border-collapse: separate; line-height:25px; }
tr { display: block; float: left; width:200px;}
th, td { display: block; }
</style>
<form >
<table border="1" class="variant-table" >
<tr>
<td style="background-color: #53B3AE;">Name</td>
<td style="background-color: #53B3AE;">Number</td>
<td style="background-color: #53B3AE;">Age</td>
<td style="background-color: #53B3AE;">ID</td>
</tr>
</table>
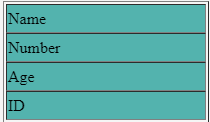
</form>Output:
In the above example, we have highlighted the columns using the background-color style. We also use the foreground color also for highlighting the portions as if needed.
Tables in different sections
We have also used a different set of table formatting in HTML tables. In the above examples, we have used basics for the vertical table alignments; we have a different set of formatting for highlighted the tables:
Borders and Rules: Using Borders, it will highlight the frames around the tables.
<TABLE border="1"
summary="Welcome to My Domain.">
<CAPTION>IT</CAPTION>
<TR>
<TH>Name</TH>
<TH>Age</TH>
<TH>Number</TH>
<TR>
<TD>Sivaraman</TD>
<TD>30</TD>
<TD>8220244056</TD>
<TR>
<TD>Raman</TD>
<TD>31</TD>
<TD>123456789</TD>
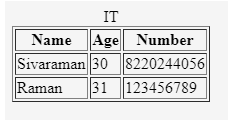
</TABLE>We have seen the borders for the above examples; it’s a ruled border; we also use some other borders like Dotted-line, etc.
How to Center an Image Vertically in HTML?
We also align the images vertically for HTML; using CSS style, we have to assign the settings in the style tag, and we displayed the image in vertical mode.
Code:
<html>
<body bgcolor="#ffffff">
<center>
<table width="100%" height="100%" bgcolor="#a3ddc4">
<tr>
<td align="center">
<table width="800" height="500" bgcolor="#ff6f6f">
<tr>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
<!-- For Internet Explorer 3-->
<center>
</body>
</html>Output:
The above example shows the image is in vertical mode; we also change the orientation if it’s needed. Using vertical mode space will be reduced, and the other contents of the page are shown in a single page itself compared to horizontal mode. Outer HTML tables make web browser area, except for borders, an Html table, and the whole area will be HTML table cells.
The outer and inner HTML table cells inherit the default value for aligning the attributes from its parent and child table rows. It also rows the default value to use the valign attributes in the outer HTML table using <tbody> tag, even sometimes body tag also not used, and that time value is in the middle so if the blocked content inside the cell of the outer HTML table will be automatically aligned the centered vertically in the web browsers area.
Using <Align =” center”> of the HTML table cell makes a block of content inside it centered horizontally in the web browsers area, an inner table is another kind of the HTML table cell that makes up a box of the given size, as we mentioned in the previous example image is displayed within limits, some browsers will not accept the image orientation in the page itself.
If we are using the inner table for HTML, it is the one inside of the outer HTML table cells. It may not set the height and width of the tables. Then the size is adjusted automatically to accommodate the content, whatever we set the dimensions. If the width and height are large means the web browser areas will be viewed automatically in the center.
In the above example, sometimes it will highlight the tag <!– For Internet Explorer 3–> so that it will not display the image in IE version 3. Even though we also set the browser compatibility in the HTML tables.
Conclusion
In HTML tables, we have organized the data, and we know how to semantically layout for the tabular data within the HTML and also making initiative with CSS Styles. We also use bootstrap functions, Jquery libraries using Javascript for highlighting and change the order of the tables. If we have to use Jquery plugins, it has many advanced features for the tables, like if you place the cursor in the table cells, it will highlight the colors automatically. Likewise, if we are using some advanced concepts, it may vary the table formats and align the data.
Recommended Articles
This has been a guide to Vertical Table HTML. Here we discuss the basic concept and create and center an image in a vertical table in HTML. You may also have a look at the following articles to learn more –