Updated April 13, 2023

Introduction to Vue.js if
The following article provides an outline for Vue.js if. The v-if directive in Vue-js computes a condition to be true into the DOM. When the condition shows false it completely removes the element from the DOM. The if-condition is used in cases where the form element needs to show an error when the user has no input in the input field. This Condition rendering displays the output when the condition checked is true-if directive adds or delete DOM elements depending on the expression.
Syntax:
v-if ="data"Here data Specifies either a condition or single parameter data
<element v-if="condition"></element>Template v-if
<template v-if="condition">...</template>How if Statement Works in Vue.js?
In Vue.js Condition, rendering is achieved by the directives on the templates. Well, Vue.js Directives always comes with prefix -v to indicate they are special attributes. And also, no much work For DOM manipulations. Here let’s see how the If statement works in Vue.js. Normally an element displays when the condition is true. The main added benefit of the V-if Statement lies on the initial render time.
Here the <h1> element would render the case because the variable ‘x’ is true. Let’s suppose we have the code like this:
Code:
<html>
<div id="demo">
<h1 v-if="x">The condition is true</h1>
</div>
</html>Assuming our Vue.js to be defined like this:
Code:
var vm = new Vue({
el: '#demo',
data: {
x: true,
y: false
}
});The output shows as the condition is true.
Even we can use a template element to combine more elements together for a single condition.
Let’s see another case where the if-directive is rendered to false.
Code:
const app = new Vue ({
data: () =>({test: false}),
template: `
<div>
<h1 v-if="test">Tutorials-Vue</h1>
</div>`
});Here Vue doesn’t allow to display ‘Tutorials-Vue’ because Line 2 statement is rendered false. To display the content of <H1> The test variable is changed to ’true’.
Let’s take another scenario where the <div> element returns false.
Code:
<div v-if="1 === 2">It returns false;</div>
<div v-if="typeof(7) === 'number'">Returns true</div>Examples of Vue.js if
Given below are the examples mentioned:
Example #1
Showing Condition on The Button Event.
index.html
<html>
<body>
<link rel = "stylesheet" href = "style.css"/>
<div id = "cnd">
<p v-if="show">v-if statement example</p>
<button @click="show = !show">press Me</button>
</div>
<script src = "https://unpkg.com/vue"></script>
<script src = "main.js"></script>
</body>
</html>main.js
new Vue({
el: '#cnd',
data: {
show: true
}
})Explanation:
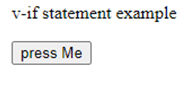
In the above code, we have used a button to display and hide a specific element using v-if directive. Initially, we take a single button and we click on the button the text under the <p> tag is shown which is hid and similarly, if the text is hidden then it is changed to visible.
Output:
Example #2
Vue Showing arithmetic Condition.
index.html
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<div id="list">
<p v-if="SubjectPass> 50">{{ SubjectPass }} All Pass.</p>
<p v-else>Last Warning Too bad!</p>
<template v-if="SubjectPass> 60">
<p>Good!</p>
<p>Seems student have done a hard work to score above 70!</p>
</template>
</div>.js
new Vue({
el: '#list',
data: {
SubjectPass: 80
}
});Explanation:
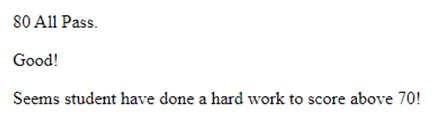
The above code with v-directive checks if the subject pass property contains a score greater than 50. So the expression is evaluated to a Boolean value. The template element is used to wrap the paragraphs and checks with v-directive to see more than 60 passmarks in subjects. In the main.js code, I have requested input as 80 so it directly goes to the template to display their paragraph.
Output:
When we make Subjectpass:60 in the main.js It displays the output as 60 All pass.
Example #3
Vue Specifying on click button action with <h1> element.
.html
<html>
<head>
<title>VueJs -if condition</title>
<script type = "text/javascript" src = "js/vue.js"></script>
</head>
<body>
<div id = "input">
<button v-on:click = "displaypage" v-bind:style = "styledisplay">Click Me</button>
<span style = "font-size:22px;"><b>{{display}}</b></span>
<h1 v-if = "display">This is My home Page</h1>
<h2>Hi Welcome to EDUCBA</h2>
</div>
</body>
</html>.js
varvm = new Vue({
el: '#input',
data: {
display: true,
styledisplay: {
backgroundColor: 'green',
cursor: 'pointer',
padding: '6px 14px',
verticalAlign: 'center',
}
},
methods : {
displaypage : function() {
this.display = !this.display;
}
},
});Explanation:
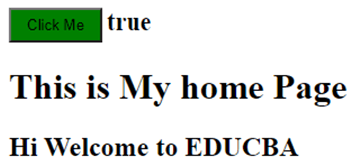
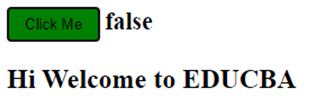
In the above code when we click a button action is handled; we are calling a method ‘display page’ which directly toggle the value under the display. So, we a user clicks the button, this variable changes the Boolean value true to false. During False Display the <h1> tag content is not displayed.
Output:
When the value is True browser shows the following Output.
When we press the button it turns to false and shows the output like this:
Example #4
Implementation of V-directive.
.html
<!DOCTYPE html>
<html>
<head>
<title>
v-if directive
</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">
</script>
</head>
<body>
<div style="text-align: center;
width: 500px;">
<h1 style="color: red;">
Headway Products
</h1>
<b style="color:yellow;">
v-if directive
</b>
</div>
<div id="requests" style=
"border:1.5px solid blue;
width: 500px;height: 100px;">
<div id="asyn">
<h2 v-if="inp> 40">
The value is greater than 40.
</h2>
<h2 v-else>
The value is lesser than the original input
</h2>
</div>
</div>
</body>
</html>.js
var app = new Vue({
el: '#asyn',
inp: {
inp: 39
}
})Explanation:
In the above code based on the variable ‘inp’ value, the condition is checked with v-if and the true statement is displayed which is shown below.
Output:
Example #5
With more conditions Checking on arithmetic Operation.
.html
<!DOCTYPE html>
<html>
<head>
<title>
v-if directive demo
</title>
<script src=
"https://cdn.jsdelivr.net/npm/vue/dist/vue.js">
</script>
</head>
<body>
<div style="text-align: center;width: 500px;">
<h1 style="color: red;">
Happy Learning
</h1>
<b>
v-if directive demo
</b>
</div>
<div id="meta" style="border:2px solid aqua;
width: 500px;height: 210px;">
<div id="link">
<h2 v-if="m>= 20">mis greater than 20</h2>
<h2 v-if="m <= 15">m is smaller than 15</h2>
<h2 v-if="m == 30">m is equal to 30</h2>
</div>
</div>
</body>
</html>.js
var app = new Vue({
el: '#link',
data: {
m: 15
}
}).css
#link {
text-align: center;
color: #2c3e50;
margin-top: 60px;
}Output:
Conclusion
Vue.js has become quite a famous front-end library to build user interfaces. We can make things conditionally with v-if. To show or hide the elements concerning conditions is the basic feature of any framework and this work is accomplished by v-if and v-else.
Recommended Articles
This is a guide to Vue.js if. Here we discuss the introduction, syntax, and working of if statement in Vue.js along with examples and code implementation. You may also have a look at the following articles to learn more –