Updated February 21, 2023

Introduction to WebGL JavaScript
The following article provides an outline for WebGL JavaScript. The WebGL is denoted as the Web Graphics Library. It’s one of the JavaScript APIs that allows any compatible web browser versions to generate high-performance interactive 2D and 3D graphics without additional plugins that can be delivered using the OpenGL ES 2.0 version with compliant API to utilize web-based elements like Html 5 and more versions. The elements like <canvas> the WebGL are executed only on the GPU.
What is WebGL JavaScript?
The WebGL allows online data content using an API-based OpenGL ES 2.0 version to do 2D and 3D rendering in an HTML canvas without plugins needed for the user browsers that can support it for JavaScript versions. These WebGL programs are made up of JavaScript control code and are denoted as the GLSL shader code it runs on a computer’s graphics processor (GPU) with specified features. The UI HTML elements are blended with the other type of HTML elements. If the script is loaded, the main function of the javascript is invoked with the WebGL context for the service up and running the application for start rendering.
How to Use WebGL JavaScript?
The WebGL programs which made up of JavaScript codes, and they will use the GLSL shader codes that will run on the computer graphics processor unit(GPU). Like that, the WebGL elements can be composited using the other portions of the web pages or the page backdrop that can be blended with the HTML elements. The WebGLRenderingContext is one of the interfaces that provide access to the OpenGL ES 2.0 version and the graphics rendering context for the HTML tag elements like <canvas> elements for drawing its surface. The Call getContext() is the default method on a <canvas> HTML element with “WebGL” as the argument for to get access on a WebGL context for covering both 2D and 3D graphics renderings.
The above screenshot and the logo which helpful for rendering the graphics and designing the animations. It allows web browsers to generate dynamic 2D and 3D dynamic computer graphics using the default plugins. The game developers finally get transactions for utilizing the map visualizations like geographical location, data charts, and more presentations.
Working of WebGL JavaScript
The WebGL has some distinct default advantages for manipulating the DOM elements in the coding tasks. It will help to perform the JavaScript single-threaded and CPU-limited threads for not offloading the devices like GPU, and it will be handled for the heavy load performance. It is perfect for gaming and other sophisticated visuals like hardware acceleration and other GPU-built devices. Every small programmer is called the shader which can be used to create complex visual effects. And this could be the basic coloring effects like sepia and other more intricate simulation shadow effects like water or fire smoking effects. It has some collection of the impact and examples for truly emphasizes. Generally, the GPU is classified into two parts. The first section is converted to the vertices or the data streams to clip the space vertices. Then the second section area is related and based on the first section of the drawn pixels. It has n number of ways among that we follow four types of shader like below,
- Attributes and Buffers: The Buffers are the binary data arrays that we send to the GPU Positions, normal with texture coordinates, vertex colors, and other buffer datas stored as separate areas. Attributes are the vertex shader for getting the data buffers in the specific attribute to obtain the location.
- Uniforms: Uniforms are the global variables that can be set before running the shader program.
- Textures: The textures are the data arrays that can be used randomly with the shader software. In an Image, data is the most important for including texture and other color data.
- Varyings: A vertex shader can be transferred data to a fragment shader via Varyings. If the values put on a variable by using the vertex shader will be interpolated while executing the fragment shader. It depends on what is used to draw the shapes’ points.
Example of WebGL JavaScript
Below is the example mentioned:
Code:
<!doctype html>
<html>
<body>
<canvas width = "423" height = "423" id = "ex"></canvas>
<script>
var first = document.getElementById('ex');
var gl = first.getContext('experimental-webgl');
var b = [-0.1, 0.2, -0.3, -0.4, 0.5, -0.6,];
var j = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, j);
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(b), gl.STATIC_DRAW);
gl.bindBuffer(gl.ARRAY_BUFFER, null);
var i =
'attribute vec2 example;' +
'void main(void) {' + ' gl_Position = vec4(example,0.1, 1.2);' + '}';
var d = gl.createShader(gl.VERTEX_SHADER);
gl.shaderSource(d, i);
gl.compileShader(d);
var e = 'void main(void) {' + 'gl_FragColor = vec4(0.1, 0.2, 0.3, 0.4);' + '}';
var f = gl.createShader(gl.FRAGMENT_SHADER);
gl.shaderSource(f, e);
gl.compileShader(f);
var h = gl.createProgram();
gl.attachShader(h, d);
gl.attachShader(h, f);
gl.linkProgram(h);
gl.useProgram(h);
gl.bindBuffer(gl.ARRAY_BUFFER, j);
var c = gl.getAttribLocation(h, "example");
gl.vertexAttribPointer(c, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(c);
gl.clearColor(0.3, 0.3, 0.3, 0.7);
gl.enable(gl.DEPTH_TEST);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.viewport(1,2,first.width,first.height);
gl.drawArrays(gl.TRIANGLES, 1, 4);
</script>
</body>
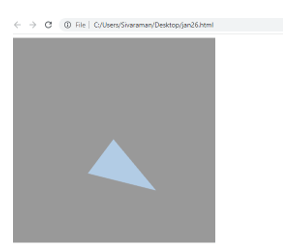
</html>Sample Output:
We used WebGL and JavaScript codes; here, we used triangle shapes with some vertexes. The vertexes attributes are denoted as both X and Y-axis for drawing the rectangular boxes. The HTML canvas object is mainly for retrieval, along with its WebGL rendering context codes and features. Geometry attributes like vertices, indices, and other colors for defining and storing the javascript arrays. We can create more than one buffer for the objects stored and fed to the data arrays with the appropriate buffer object. For example, we can specify the vertices of the triangular shapes and dimensions using the javascript array and passed to the vertex buffer object.
Conclusion
The basics of the WebGL and WebGL pipelines are mainly followed by the rendered graphics-based applications that support both 2D and 3D types of applications. The HTML, CSS, and JavaScript codes validate the client user data conditions. Therefore, it supports all types of web browsers.
Recommended Articles
This is a guide to WebGL JavaScript. Here we discuss the Introduction, What are WebGL JavaScript, Working WebGL JavaScript, and Examples with code implementation. You may also have a look at the following articles to learn more –