Introduction to Flutter
Flutter is making a lot of buzz in the mobile app development space as many startups have adopted it for creating native apps in both iOS and Android with record-breaking development time. Even the established players in the market, like Alibaba, have turned towards Flutter to create their second-hand trading platform.
What is Flutter? Flutter is making a lot of buzz in the mobile app development space as many startups have adopted it for creating native apps in both iOS and Android with record-breaking development time. Even the established players in the market, like Alibaba, have turned towards Flutter to create their second-hand trading platform.
Flutter is a software development kit (SDK) created by Google for cross-platform app development.
Yes, you heard it right, it’s not a language rather it’s an SDK similar to an Android SDK (which is for only Android development). The official programming language for Flutter is DART. Though many of us might not be familiar with the DART language, I assure you it’s very easy to learn. In my opinion, it is similar to both Java and JavaScript.
How Does Flutter Work?
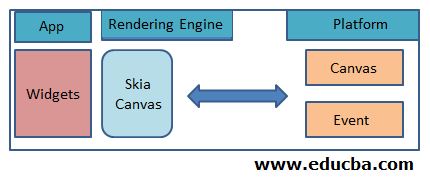
Flutter’s approach widely varies from other cross-development platforms like Ionic, Xamarin, and React-Native. It comes with a 2-D widget rendering engine that works cohesively with Dart Framework and shows the UI in the canvas provided by the Platform.
So here is how Flutter works:
- Flutter is all about Widgets. Your entire app will be just a collection of widgets interacting. Widgets are the only UI controls you will have in Flutter. E.g., there are widgets for creating an Input Text Box or a Button.
- These widgets are rendered on a 2D rendering engine called Skia Canvas.
- And then, the Platform (iOS or Android) shows these Canvases and sends events back as required.
This gives a very rough idea of how Flutter works behind the screens. There are so many other aspects, like Animation, Gestures which the Flutter Foundation supports. But for now, this is good enough for us to start with the basics of Flutter. So now that we know how it works, we should know why we should go with Flutter for app development. Many cross-platform players like “React-Native”, “Ionic”, etc. Each of them provides unique features which are good for developers and end-users of the app.
Features of Flutter
Given below are the features mentioned:
- Rapid Development with huge out-of-the-box widgets even for Animation, Gesture detection, and many more.
- Native apps for both Android & IOS.
- Hot Reload – Every time the Save button is clicked, the changes get updated within a second without losing the current application state. There is a very powerful feature for rapid development.
- Performance-wise, it is better than other cross-platform players and very close to Native performances.
- Customizable Kit for Widget Customization.
- It can run the same UI Design for multiple platforms.
Advantages & Disadvantages of Flutter
Given below are the advantages and disadvantages :
Advantages:
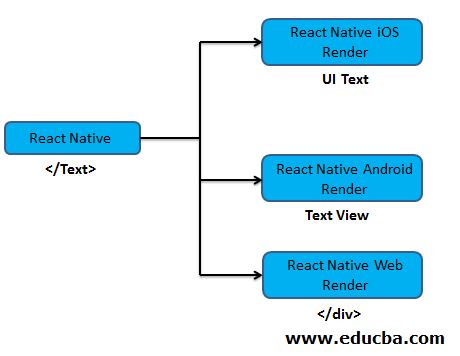
- It seamlessly provides the same UI across all platforms it supports. It is because of how it does not rely on platform-specific components. E.g., let’s see the below example of how to react native relies on platform-specific components for rendering. And for this rendering needs a mapping layer at the platform level, which is way more complicated than it should be.
- But in the case of Flutter, the only thing the UI needs a Canvas to draw onto. It not only saves the time and effort of the developer but also maintains a close native performance by approaching rendering through Canvas.
- The development time in the case of Flutter is reduced by record time. Multiple factors help developers to ship the application to the market in record-breaking time.
-
-
- The Hot-Reload feature allows the developer to see their changes without losing the current state of the application.
- Huge Catalog of Ready-to-use widgets.
- Along with the Widgets, it provides.s a Customizable kit that saves time like no other framework.
-
- Having its own Rendering Engine is the biggest advantage of all. All the abovementioned things would not have been possible so seamlessly if it did not have its rendering engine. Flutter uses “Skia” to render itself on the platform-provided canvas.
- Ready to use plugins for many activities besides the UI.
Example: In a modern-day application, connecting to GPS and getting user location is necessary for many industry use cases.
It provides ready to use a plugin called “geolocator,” which provides features like:
-
-
- Getting the current location of the device.
- Check if the location service is enabled on the device.
- Calculate the distance between two geo-coordinates.
-
Disadvantages:
- As an app developer, I don’t see many disadvantages when choosing Flutter for mobile application development. But yes, there are a few small keynotes we should always check before jumping into any framework.
- So, if you are a JavaScript Developer and you want to move towards Mobile Application development, I would rather suggest React-Native over Flutter as React platforms use JavaScript for the UI and the Logic Part. In contrast, it uses DART as its programming language, which is closer to the Java/C++ programming style.
- Most of us are from the background of Web Application development, where the key was to separate the UI and business logic as much as possible. But in Flutter, the UI and the logic are intermixed.
- Though down the line, when we have a strong grasp of the framework, we can easily overcome this by creating a high-level module to separate the UI and Business logic.
Is Flutter Really Good from the Career Prospective?
We would answer this question with 100 Yeses!!! Or even more. But I will point out a couple of keynotes that will boost your motivation.
- Flutter has been attracting small, mid, and even large enterprises business because of its uncompromised quality and a quickly growing support base. The more the business adopts Flutter, the more chance you have to land your dream Job.
- Have you heard of Fuchsia OS By Google? If not, google it out. It is considered Google’s next operating system across all of its devices. And guess what? 90% of the app will be developed in Flutter itself. So, let’s gear up before it’s too late.
Conclusion
We have gone through the fundamentals of the Flutter SDK, its rendering approach, its developer-friendly features, and how many opportunities it can give for boosting your career to a new level. This framework comes with very high potential, and it’s very easy to start with and can create some real-life applications quickly. The Flutter community deems Google as backing up the solution for the present and the future.
Recommended Articles
This is a guide to What is Flutter? Here we discuss the introduction to flutter, working, features, advantages, and disadvantages. You can also go through our other suggested articles to learn more –