Updated April 4, 2023

Introduction of Wrap Bootstrap
The bootstrap wrap is used to cover or wrap the flex items in a flex container.It has main three classes which is .flex-wrap, .flex-nowrap, .flex-wrap-reverse.First is .flex-wrap for wrapping flax content. Second is .flex-nowrap for no wrapping in flex container. Last is .flex-wrap-reverse for reverse wrapping in flex container.
Flex has organized the alignment, sizing of grid columns with the layout. Flex control navigation and components using responsive flexbox utilities. The wrap is one of the utilities of flex. CSS is necessary for complicated implementation in flex.
Syntax of Wrap Bootstrap
- The three basic syntaxes of the wrap. The syntaxes are below.
- The Flex items cover in the flex container.
<div class= "d-flex flex-wrap"> flex items and content </div>- The Flex items cover with the reverse manner in the flex container.
<div class= "d-flex flex-wrap-reverse"> flex items and content </div>- The Flex items not cover in the flex container.
<div class= "d-flex flex-nowrap"> flex items and content </div>Examples
Following are examples are given below:
Example #1
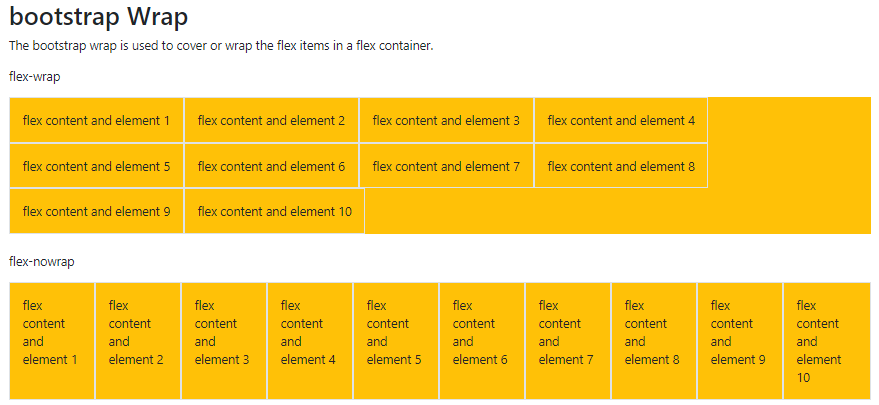
The wrap and no wrap example.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap wrap Example </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2> bootstrap Wrap </h2>
<p> The bootstrap wrap is used to cover or wrap the flex items in a flex container.</p>
<p> flex-wrap </p>
<div class="d-flex flex-wrap bg-warning">
<div class="p-3 border"> flex content and element 1</div>
<div class="p-3 border"> flex content and element 2 </div>
<div class="p-3 border"> flex content and element 3</div>
<div class="p-3 border"> flex content and element 4 </div>
<div class="p-3 border"> flex content and element 5</div>
<div class="p-3 border"> flex content and element 6</div>
<div class="p-3 border"> flex content and element 7</div>
<div class="p-3 border"> flex content and element 8</div>
<div class="p-3 border"> flex content and element 9</div>
<div class="p-3 border"> flex content and element 10 </div>
</div>
<br>
<p> flex-nowrap </p>
<div class="d-flex flex-nowrap bg-warning">
<div class="p-3 border"> flex content and element 1</div>
<div class="p-3 border"> flex content and element 2 </div>
<div class="p-3 border"> flex content and element 3</div>
<div class="p-3 border"> flex content and element 4 </div>
<div class="p-3 border"> flex content and element 5</div>
<div class="p-3 border"> flex content and element 6</div>
<div class="p-3 border"> flex content and element 7</div>
<div class="p-3 border"> flex content and element 8</div>
<div class="p-3 border"> flex content and element 9</div>
<div class="p-3 border"> flex content and element 10 </div>
</div>
<br>
</div>
</body>
</html>Output:
Example #2
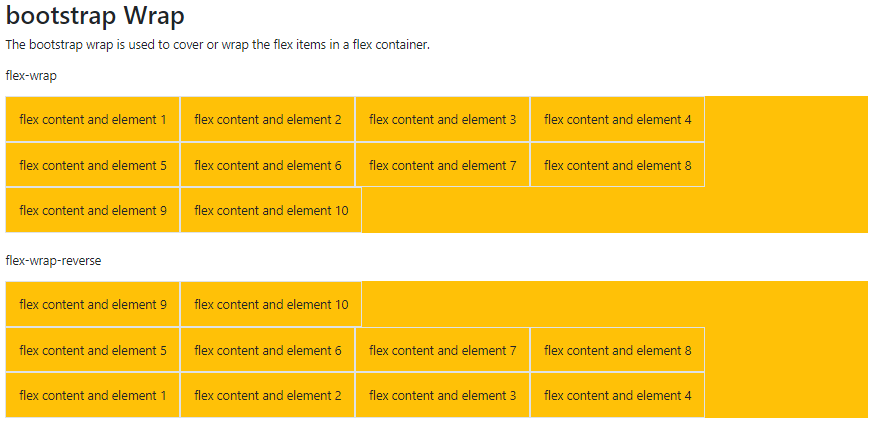
The wrap and reverse wrap example.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap wrap Example </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2> bootstrap Wrap </h2>
<p> The bootstrap wrap is used to cover or wrap the flex items in a flex container. </p>
<p> flex-wrap </p>
<div class="d-flex flex-wrap bg-warning">
<div class="p-3 border"> flex content and element 1</div>
<div class="p-3 border"> flex content and element 2 </div>
<div class="p-3 border"> flex content and element 3</div>
<div class="p-3 border"> flex content and element 4 </div>
<div class="p-3 border"> flex content and element 5</div>
<div class="p-3 border"> flex content and element 6</div>
<div class="p-3 border"> flex content and element 7</div>
<div class="p-3 border"> flex content and element 8</div>
<div class="p-3 border"> flex content and element 9</div>
<div class="p-3 border"> flex content and element 10 </div>
</div>
<br>
<p> flex-wrap-reverse </p>
<div class="d-flex flex-wrap-reverse bg-warning">
<div class="p-3 border"> flex content and element 1</div>
<div class="p-3 border"> flex content and element 2 </div>
<div class="p-3 border"> flex content and element 3</div>
<div class="p-3 border"> flex content and element 4 </div>
<div class="p-3 border"> flex content and element 5</div>
<div class="p-3 border"> flex content and element 6</div>
<div class="p-3 border"> flex content and element 7</div>
<div class="p-3 border"> flex content and element 8</div>
<div class="p-3 border"> flex content and element 9</div>
<div class="p-3 border"> flex content and element 10 </div>
</div>
<br>
</div>
<br>
</div>
</body>
</html>Output:
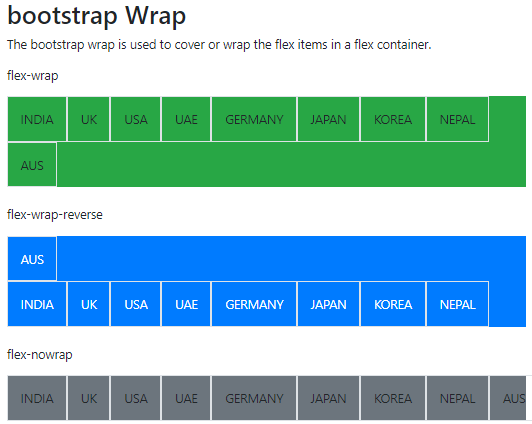
Example #3
Code:
<!DOCTYPE html>
<html>
<head>
<title> Bootstrap wrap Example </title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2> bootstrap Wrap </h2>
<p> The bootstrap wrap is used to cover or wrap the flex items in a flex container. </p>
<p> flex-wrap </p>
<div class="d-flex flex-wrap bg-success">
<div class="p-3 border"> INDIA </div> <br>
<div class="p-3 border"> UK </div> <br>
<div class="p-3 border"> USA</div> <br>
<div class="p-3 border"> UAE </div> <br>
<div class="p-3 border"> GERMANY </div> <br>
<div class="p-3 border"> JAPAN </div> <br>
<div class="p-3 border"> KOREA </div> <br>
<div class="p-3 border"> NEPAL </div> <br>
<div class="p-3 border"> AUS </div>
</div>
<br>
<p> flex-wrap-reverse </p>
<div class="d-flex flex-wrap-reverse bg-primary">
<div class="p-3 border"> INDIA </div> <br>
<div class="p-3 border"> UK </div> <br>
<div class="p-3 border"> USA</div> <br>
<div class="p-3 border"> UAE </div> <br>
<div class="p-3 border"> GERMANY </div> <br>
<div class="p-3 border"> JAPAN </div> <br>
<div class="p-3 border"> KOREA </div> <br>
<div class="p-3 border"> NEPAL </div> <br>
<div class="p-3 border"> AUS </div>
</div>
<br>
<p> flex-nowrap </p>
<div class="d-flex flex-nowrap bg-secondary">
<div class="p-3 border"> INDIA </div> <br>
<div class="p-3 border"> UK </div> <br>
<div class="p-3 border"> USA</div> <br>
<div class="p-3 border"> UAE </div> <br>
<div class="p-3 border"> GERMANY </div> <br>
<div class="p-3 border"> JAPAN </div> <br>
<div class="p-3 border"> KOREA </div> <br>
<div class="p-3 border"> NEPAL </div> <br>
<div class="p-3 border"> AUS </div>
</div>
<br>
</div>
</body>
</html>Output:
Recommended Articles
This is a guide to Wrap Bootstrap. Here we also discuss the Introduction and syntax along with different examples and its code implementation. You may also have a look at the following articles to learn more –